A few days a go, after Kang Rohman wrote about Contact Us in this blog, there are many e-mails that ask on how to make a contact form like this blog’s contact form. Hmmm..do I still remember it? I think I forget because I didn’t write the steps when I was making it. Well, readers, just a minute and let me remember it ok
A few days a go, after Kang Rohman wrote about Contact Us in this blog, there are many e-mails that ask on how to make a contact form like this blog’s contact form. Hmmm..do I still remember it? I think I forget because I didn’t write the steps when I was making it. Well, readers, just a minute and let me remember it ok ![]()
Before adding the contact form in your blog, it is better for you to consider the good things and bad things of adding the contact form. One of the good things of adding contact form is to ease the visitors to send you e-mails. And the bad things about it are people or your visitors are easy to send you e-mails. The consequence is that you have to be ready to receive a lot of e-mails in your inbox and spare your time to answer their e-mails, right? In this opportunity, Kang Rohman also would like to say sorry if Kang Rohman haven’t been able to respond your emails because Kang Rohman don’t have much time to respond all emails in Kang Rohman inbox.
Where can we gat Contact Form? In the Internet, there are many websites that give this facilities. Some websites give free facilities but some give free facilities. And as a future fortune teller, Kang Rohman knows that you want the free one, don’t you?
The free contact form can be found in http://www.emailmeform.com, http://kontactr.com, http://www.zoho.com and many others. The contact form of this blog is taken from http://www.emailmeform.com, so I will give the tutorial about the contact from this web.
And below are the steps to make the contact form:
- Please, visit http://www.emailmeform.com.
- Drop your eyes to the right side of the monitor
- Click Sign up for free
- Fill the form available with your personal data:
First Name : » fill with your first name, example : jaka.
Last Name : » fill with your last name, example : tingkir.
Username : » fill with your user name. example : jaka25.
Password : » fill with your username, example : juralitjungkel.
Retype Password : » fill with your username again, example: juralitjungkel.
Your Email : » fill with your email, example: jakatingkir25@yahoo.com.
-
Click Sign up.
-
Website will thank for using their facilities and ask you to check your e-mail you use when signing up for e-mail verification.
-
Open your e-mail from EmailMeForm. The email shows your new account information.
-
Click the link given or copy the URL to the address bar browser internet to verify that it is your email.
-
After the verification process, click the writing click here to go to your control panel account.
-
Drop your attention to the right side of the monitor and click Create new form.
-
Here, you should fill in some forms
Web form Name : » fill with your name, or ignore it (it is already Contact Webmaster).
Recipients Emails : » fill with the e-mail which will receive the messages.
Spam Email address : » fill with the e-mail which will receive spam e-mail (junk, ads e-mails or others) or just let it blank if you don’t want to receive spam e-mails.
Thank you page : » fill with URL address that will contain “Thank You”, example; click this post to see the sample or just write your blog URL if you are confused.
Number of fields : » don’t change, just keep it 4.
-
Click next on the right of the web
-
You should change some filed names as you want, such as; your name becomes Nama, your e-mail address becomes alamat e-mail, etc. Or you can keep them original.
-
Click next on the right of the web
-
Click next again
-
Please fill with your interest ( wow..it is tiring to explain this one) or skip it.
-
Click next again
-
Click next again
-
The web will show the sample of contact form that you have made.
-
Click finish
-
Click Get the HTML codes
-
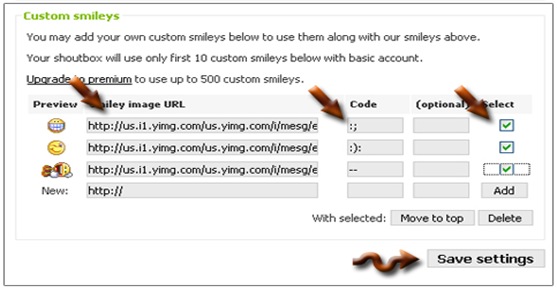
Copy the code in text area, under the writing Copy and paste this HTML code into your page. The paste them into notepad or other text editors.
-
finish
To make a contact form, you only need to make a new post as usual, change from compose menu into HTML menu, then paste the code of EmailMeForm you save in notepad or other text editors and finally click publish. That’s it. Now, you have Contact Form in your blog.
Good luck, my readers!