 A few days ago, my friend Wizurai asked kang rohman to giving tutorial how to create menu in his blog, because there were many friends who wanted to know how to make such menu. Okay, kang rohman is giving the tutorial now.
A few days ago, my friend Wizurai asked kang rohman to giving tutorial how to create menu in his blog, because there were many friends who wanted to know how to make such menu. Okay, kang rohman is giving the tutorial now.
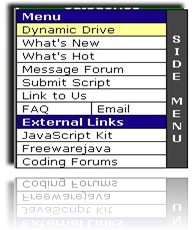
The Menu found in the my friend Wizurai ‘s blog is called Dynamic-FX Slide-In Menu (v 6.5), The original source code and the sample of that menu can be seen at dynamicdrive.com. Why Dynamic-FX Slide-In Menu (v 6.5) is unique? Because the menu or navigation is hidden in the left side of the monitor screen, and we can see only the bar menu, but when it is pointed by the computer mouse then the menu will appear. The most interesting thing is how that menu will move according to the scrolling movement, so that it will always be seen at the left of the monitor screen.
If you are interested in making that kind of menu in your blog, you can follow the tutorial written below:
Please download first the source codes that will be used later. Click the image below:
After you have downloaded the file, you should have extracted it in a zip file (winzip, winrar)
When the file had been extracted, it will produce two java script files as we can see on the above illustration The two java files have the names ssm.js and ssmItems.js . Before you upload those files to the file server, you must edit first the ssmItems.js file, that is to replace the existing links with the links you wanted to save in that menu. How to edit that file? Here you have to use notepad. The steps are as follow:
- Click the right button of the mouse on the file named ssmItems.js, choose open with, and then choose notepad, because we use the notepad software.
- After this first step, you will see the file like this :
- Change the red codes with your option codes (in the uploaded files).
- Click the SAVE TEMPLATE button.
- Finish. Please look at the result.
Wow…..you can do it!
Congratulation!




0 comments:
Post a Comment